Qu’est ce que le responsive design ?
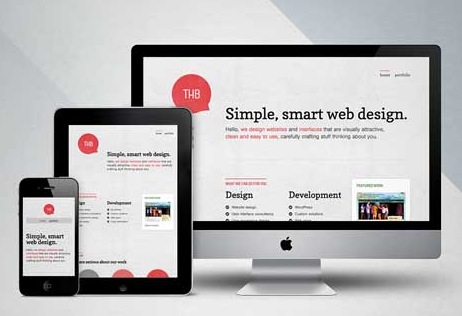
Le responsive design c’est une façon de développer votre site internet de sorte à ce qu’il s’affiche à la bonne taille et au bon format sur tablettes, Smartphones, ordinateurs afin d’être lu de façon optimale par vos clients.
Ceci optimise l’affichage de vos données importantes mais également le temps de lecture (l’internaute n’aura plus à ajuster le site au bon format en changeant de page), suscitant ainsi un intérêt optimal des internautes.
Comment développer un site en responsive design ?
Très simplement. Ceci est réalisable quelque soit votre portail web.
Il s’agit d’une réorganisation sous forme de « blocs » du contenu de votre site par votre développeur. La forme de ces blocs dépendra de site en site en fonction du portail choisi.
Ceci reste encore flou ?
Voici quelques conseils pour réussir votre site en responsive design donnés par le magazine e-commercemag.fr suite au salon de l’E-marketing qui s’est tenu le mois dernier et qui a mis en avant cette tendance qui prend de l’ampleur :
- Adapter les visuels en fonction du support utilisé. Si le site web comporte de grands visuels qualitatifs, susceptibles d’être ‘abimés’ par la version mobile, il est possible de les supprimer pour cette dernière.
- Gérer des blocs de contenu cohérents : il est nécessaire de penser les contenus en bloc pour un réagencement facile selon les supports.
- Rester attentif à conserver une taille de page raisonnable concernant la version mobile. Ne pas hésiter à retirer du texte si besoin.
- Réussir à suggérer aux internautes les éléments du site sur lesquels il peut cliquer, notamment pour les supports de type tablette ou smartphone.
- Adapter les zones d’interaction au tactile : les boutons doivent être plus grands afin d’être facilement accessibles aux doigts de l’utilisateur.
- Adapter le nombre de fonctionnalités présentées sur mobile : Starbucks a ainsi retiré la fonction de service client de sa plateforme mobile, jugée peu utile pour ce type de support, au regard des usages en situation de mobilité.
- Adapter le portail aux usages d’un smartphone. Exemple : l’ajout d’un bouton de géolocalisation afin de faire profiter au mobinaute de l’adresse d’un point de vente à proximité. »
A une heure très compétitive il est important d’être visible et compétitif pour chaque entrepreneur et commerçant. C’est à cette demande que répond donc le responsive design.
Source : e-commercemag.fr